
首先将下面代码替换wp-content/themes/b2/Modules/Templates/Header.php第196行开始至大约210行 public static function sub_menu之前(不知道什么原因子主题不起作用)
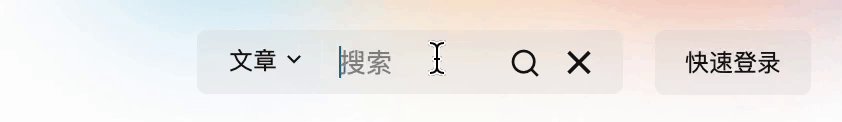
<form method="get" action="'.B2_HOME_URI.'" class="mobile-search-input b2-radius" id="searchBox" style="display:none;">
<div class="top-search-button">
<a class="top-search-select" '.(count($_post_type) > 1 ? '@click.stop.prevent="show = !show"' : '').' href="javascript:void(0)"><span v-show="data != \'\'" v-text="data[type]">'.reset($_post_type).'</span>'.b2_get_icon('b2-arrow-down-s-line').'</a>
'.$search.'
</div>
<input class="search-input b2-radius" type="text" name="s" autocomplete="off" placeholder="'.__('搜索','b2').'">
<input type="hidden" name="type" :value="type">
<button id="search-button-on" class="search-button-action">'.b2_get_icon('b2-search-line').'</button>
</form>
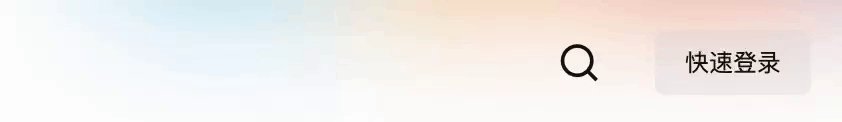
<button id="searchBtn" class="search-button-action">'.b2_get_icon('b2-search-line').'</button>
</div>';
}然是是CSS,可以添加到子主题的wp-content/themes/b2child/style.css文件
/*顶部导航搜索框改折叠*/
.top-search-button{
float: left;
}
.top-search-select {
margin-top: 5px;
}
.social-top .top-search {
margin-right: 16px;
}
.search-button-action {
background: none;
border: 0;
position: absolute;
right: -5px;
top: auto;
color: inherit;
}
.social-top .top-search {
margin-right: 16px;
display: flex;
justify-content: center;
align-items: center;
}
@media screen and (max-width: 768px){
#searchBtn{
display: none;
}
}
#search-button-on{
margin-right: 30px;
background: none;
border: 0;
position: absolute;
right: -5px;
top: auto;
color: inherit;
}
#searchBtn .b2font{
font-size: 22px;
}
/*修复登陆录后间距过大和移动端位移*/
.social-top .header-user {
width: auto;
margin: 0 auto;
}
@media screen and (max-width: 768px){
.social-top .header-user{
width: 120px;
margin: 0;
}
}
@media screen and (max-width: 768px){
.mobile-hidden{
display: none;
}
}最后是js,复制到子主题的wp-content/themes/b2child/child.js
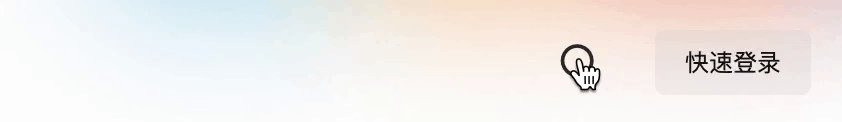
var searchBtn = document.getElementById('searchBtn');
searchBtn.addEventListener('click', function() {
var searchBox = document.getElementById('searchBox');
if (searchBox.style.display === 'block') {
searchBox.style.display = 'none';
searchBtn.querySelector("i").classList.remove("b2-close-line");
searchBtn.querySelector("i").classList.add("b2-search-line");
} else {
searchBox.style.display = 'block';
searchBtn.querySelector("i").classList.remove("b2-search-line");
searchBtn.querySelector("i").classList.add("b2-close-line");
}
});



















 晚上好!注意休息哦。
晚上好!注意休息哦。
评论前必须登录!
注册